카테고리 보관물: Tip
IE9 Table 안에서 동작하지 않는 box-shadow 해결책
IE9 에서 Table 내부의 input에 box-shadow CSS가 적용되지 않는 증상을 발견했습니다.
원인은 table에 border-collapse: collapse;라는 속성이 있었는데, 이것은 흔히 CSS초기화 코드에서 볼 수 있습니다.
border-collapse: collapse; 삭제 또는 해당 input에 border-collapse: separate; 속성을 주는 방법이 있습니다.
input {
box-shadow: 0px 0px 5px #3699FF;
border-collapse: separate;
}
여기서 포인트는 border-collapse입니다.
collapse는 테이블의 경계를 붙이고, separate는 붙어있는 경계선을 떨어트리는 역활을 하는데,
적용 후 아래와 같이 원하는 모습을 확인할 수 있었습니다.
(아래는 input:focus 에 속성을 주어 마우스 포커스가 위치할때 나옵니다. )

자주 쓰이는 정규식(Regular Expression) 유형
1. 암호:
조건1. 6~20 영문 대소문자
조건2. 최소 1개의 숫자 혹은 특수 문자를 포함해야 함
/^(?=.*[a-zA-Z])((?=.*\d)|(?=.*\W)).{6,20}$/
2. 전자우편 주소:
/^[a-z0-9_+.-]+@([a-z0-9-]+\.)+[a-z0-9]{2,4}$/
3. URL:
/^(file|gopher|news|nntp|telnet|https?|ftps?|sftp):\/\/([a-z0-9-]+\.)+[a-z0-9]{2,4}.*$/
4. HTML 태그 – HTML tags:
/\<(/?[^\>]+)\>/
5. 전화 번호 – 예, 123-123-2344 혹은 123-1234-1234:
/(\d{3}).*(\d{3}).*(\d{4})/
6. 날짜 – 예, 3/28/2007 혹은 3/28/07:
/^\d{1,2}\/\d{1,2}\/\d{2,4}$/
7. jpg, gif 또는 png 확장자를 가진 그림 파일명:
/([^\s]+(?=\.(jpg|gif|png))\.\2)/
8. 1부터 50 사이의 번호 – 1과 50 포함:
/^[1-9]{1}$|^[1-4]{1}[0-9]{1}$|^50$/
9. 16 진수로 된 색깔 번호:
/#?([A-Fa-f0-9]){3}(([A-Fa-f0-9]){3})?/
- 작성한 정규식을 바로 확인해 볼 수 있는 곳.
regexpal.com - 정규식 문법
바로가기
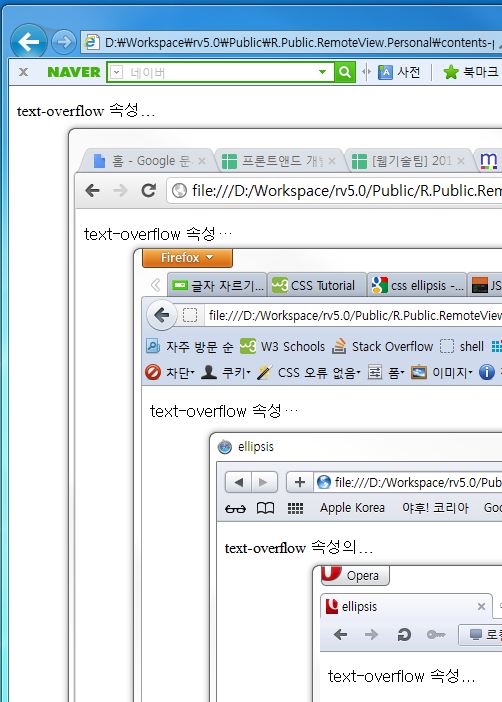
모든 브라우저에서 지원하는 text-overflow (ellipsis, 말줄임표)
과거에 IE이외에 별도 처리를 하여야 가능했던 CSS text-overflow속성의 ellipsis(말줄임표)를
모든 Majon브라우저에서 지원하는 모습을 테스트 중 발견하여 글을 남깁니다.
아래는 Major브라우저에서 동작되는 모습입니다.
.ellipsis {
width: 150px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
- IE 6 ~ 9
- Chrome 16.0 (크롬버전 ㄷㄷㄷ)
- FF 10
- Safari 5.1.2
- Opera 11.61