Windows8 메트로 버전 IE10에서는 ActiveX설치가 기본적으로 불가합니다.
“ActiveX가 필요한 사이트는 당장 어떻게 하냐?” 는 생각이 들텐데 그 사태를 방지하기 위해
Windows8은 IE10 메트로, 일반데스크탑 버전을 제공됩니다.
ActiveX을 사용해야하는 웹서비스는 데스크탑 버전IE10으로 전환해야하는데, 그 방법을 Microsoft blog에서 소개하고 있습니다.
- HTTP Header 추가 방법
X-UA-Compatible: requiresActiveX=true
- META tag 추가 방법
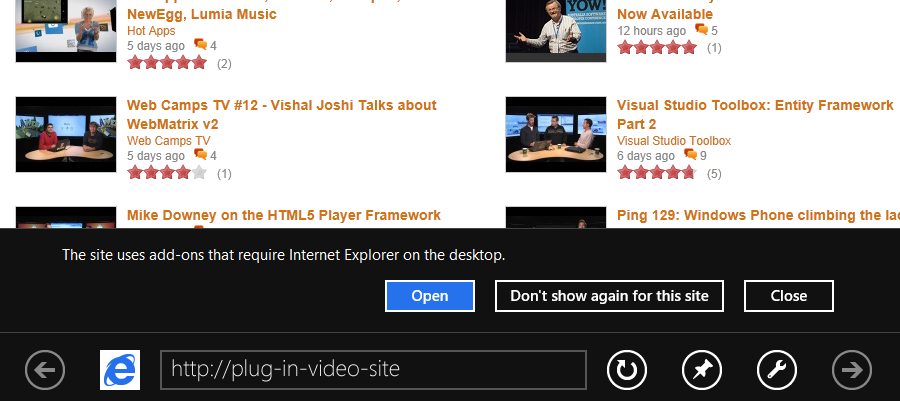
위의 이미지처럼 데스크탑 버전의 IE10으로 전환하도록 유도하는 메시지가 브라우저에 출력됩니다.
IE가 조금씩 ActiveX설치 에서 벗어나 HTML5의 기능을 사용하도록 지지하고 있습니다.
하위 브라우저를 고려한다면 ActiveX을 모두 제거하는데 시간은 많이 걸리겠지만, 변화는 분명합니다.