과거에 IE이외에 별도 처리를 하여야 가능했던 CSS text-overflow속성의 ellipsis(말줄임표)를
모든 Majon브라우저에서 지원하는 모습을 테스트 중 발견하여 글을 남깁니다.
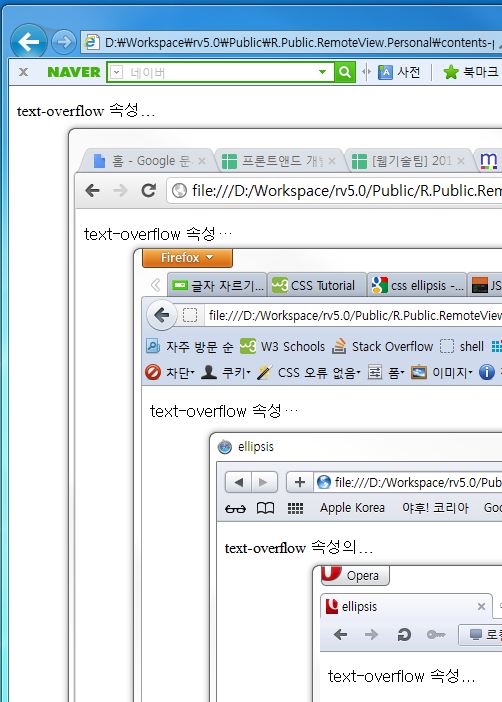
아래는 Major브라우저에서 동작되는 모습입니다.
.ellipsis {
width: 150px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
- IE 6 ~ 9
- Chrome 16.0 (크롬버전 ㄷㄷㄷ)
- FF 10
- Safari 5.1.2
- Opera 11.61