브라우저별 도메인당 동시 최대 응답 갯수 정보입니다.
IE 6 and 7: 2 IE 8: 6 IE 9: 6 IE 10: 8 Firefox 2: 2 Firefox 3: 6 Firefox 4 to 17: 6 Chrome 1 and 2: 6 Chrome 3: 4 Chrome 4 to 23: 6 Safari 3 and 4: 4 Safari 5: 6 Opera 9.63: 4 Opera 10: 8 Opera 11 and 12: 6
브라우저별 도메인당 동시 최대 응답 갯수 정보입니다.
IE 6 and 7: 2 IE 8: 6 IE 9: 6 IE 10: 8 Firefox 2: 2 Firefox 3: 6 Firefox 4 to 17: 6 Chrome 1 and 2: 6 Chrome 3: 4 Chrome 4 to 23: 6 Safari 3 and 4: 4 Safari 5: 6 Opera 9.63: 4 Opera 10: 8 Opera 11 and 12: 6

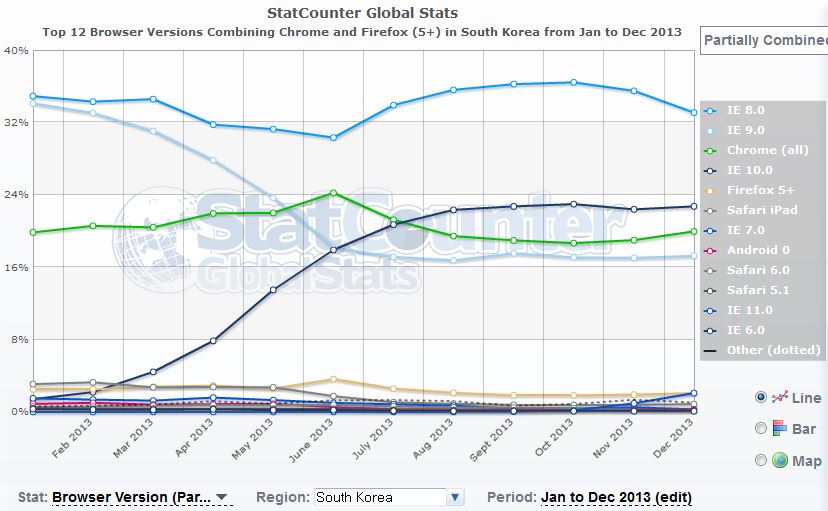
2012년 12월 부터 2013년 11월 1년간의 국내 브라우저 점유율 통계 그래프입니다.
IE8 점유율이 35.4%로 가장 많았으며, IE10은 22.4%, 크롬이 18.9%, IE9가 17%순이였으며,
이외 사파리, 파이어폭스등은 3프로 미만으로 웹개발자들은 많이 사용하는데 아직 대중화되기는 멀었구나 생각이 드네요.
IE6는 대대적으로 업데이트 캠페인이 시작된 이후 약 1년이상이 지난후 IE6 (0.09%), IE7 (0.49%) 점유율은 1프로 미만으로
이제 유물이 되어가고 있습니다.
IE6 점유율 최강국인 중국도 역시 2011년 5월 40.5%에서 2012년 5월에는 14.9%로
2013년 11월에는 2%대로 급감한 모습을 볼 수 있습니다.
CSS3의 Transform 속성을 이용한 에니메이션입니다. 멋지죠? ^^
Javascript로 구현하기엔 까다로울지 모르지만, CSS3로는 쉽게 구현할 수 있습니다.
* IE경우 CSS3의 transform은 IE10 이상에서 볼 수 있어요~