2014년인 올해 크롬과 파이어폭스가 Netscape Plug-in API (NPAPI) 을 점차적으로 중단해 나갈것이라고 발표했습니다.
크롬은 Java로 지원중인 플러그인도 2014년까지 지원한다고 합니다.
[지원 중단 내용 요약]
요즘 나온 브라우저들은 더 빠르고, 더 안전하며, 예전보다 할 수 있는 것도 더 다양합니다. 그러나 90년대적 개발된 NPAPI의 아키텍처는 너무 오래되어 이제 이는 브라우저를 느리게 하고, 다운시키고, 보안 사고까지 일으키는 주범이 되었습니다. 이 때문에 이제 Chrome은 내년엔 NPAPI 지원을 중단하려 합니다.
모질라에 이어 구글도 크롬 브라우저에서 넷스케이프 플러그인 애플리케이션 프로그래밍 인터페이스(NPAPI) 기반 플러그인을 지원을 중단한다. 대부분의 크롬 플러그인은 NPAPI 기술을 사용한다고 한다.
23일(현지시간) 미국 씨넷에 따르면 구글은 2014년 1월부터 NPAPI 지원 중단에 들어간다. NPAPI 차단 작업은 이미 시작됐다. 23일부터 개발자들은 크롬 웹스토어에서 NPAPI 기반 플러그인을 포함하고 있는 익스텐션이나 애플리케이션을 제공할 수 없다.
NPAPI는 90년대 나온 기술이지만 지금도 대부분의 브라우저 플러그인 개발에 사용되는 아키텍처다. 구글은 NPAPI 기반 플러그인은 브라우저에서 영상과 음성을 지원하는 기반을 제공했지만 지금은 필요치 않은 기술이라고 지적했다. 지금은 오히려 충돌, 보안 사고, 복잡한 코드의 원인이라는 것이다.
구글은 표준 기반 웹 플랫폼이 NPAPI를 대체할 수 있을 것으로 보고 있다.
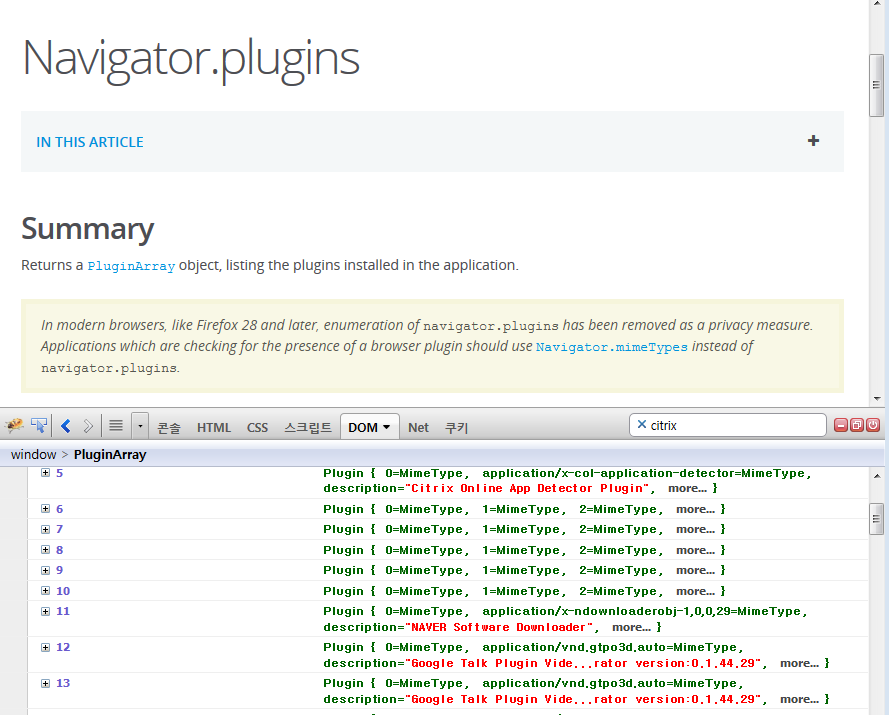
대부분의 사용자들은 이같은 변화를 알아채지 못할 것이란게 구글 설명. 크롬 사용자의 5% 이상이 쓰는 NPAPI 플러그인은 실버라이트, 유니티, 구글어스, 자바, 구글토크, 페이스북 비디오 6개 뿐이다. 구글은 이들 플러그인에 대해서는 잠정적으로 화이트리스트로 분류해 지원할 계획이다. 그러나 2014년 연말까지는 지원이 중단된다.
현재 NPAPI를 사용해 앱이나 익스텐션을 만드는 개발자들은 2014년 5월까지만 앱을 업데이트할 수 있다. 이후에는 웹스토어 홈페이지에서 이들 앱은 사라진다. 2014년 9월에는 검색 결과에서도 제외된다.
NPAPI 대안이 필요한 개발자들을 상대로 구글은 네이티브 클라이언트(NaCI), 패키지드 앱스, 네이티브 메세징 API, 레거시 브라우저 지원 등을 추천하고 있다.
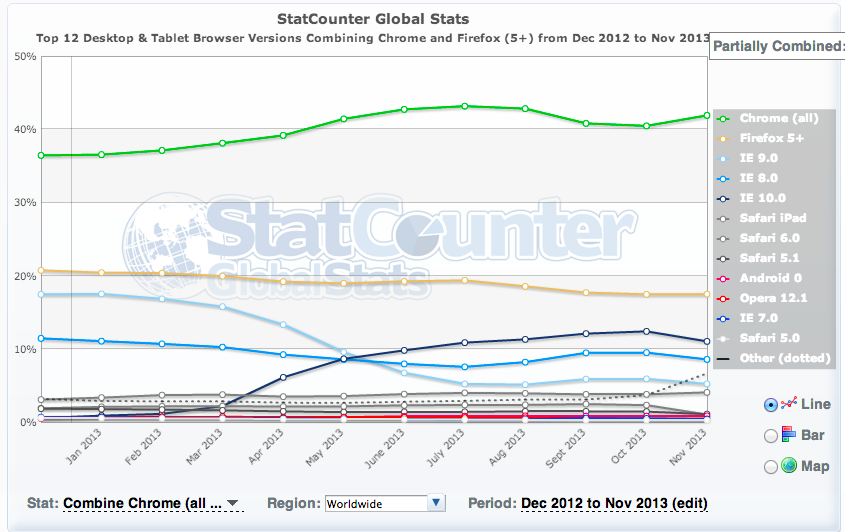
[최근 1년간 브라우저 점유율 (테스크탑, 테블릿 분야만 조회)]
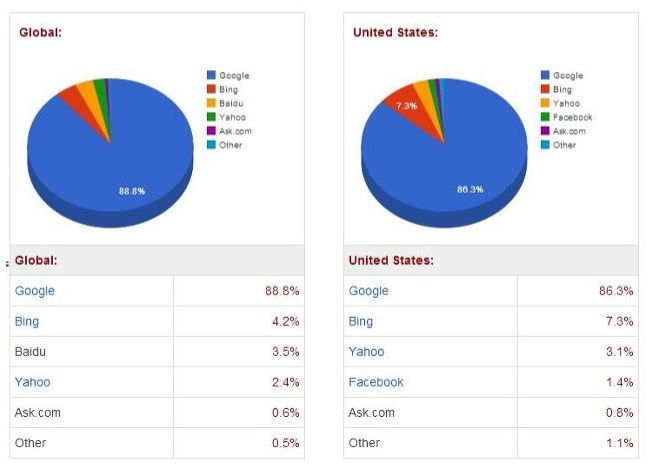
IE 점유율이 높은것은 아시아권이지만, 전세계적으로 점유율 1위는 크롬 입니다.

[관련기사]