당신은 웹 디자이너인가요? 만약 그러하다면 당신은 UI 디자이너라는 말이기도 합니다. 그리고 미래에는 오히려 그 UI 디자이너라는 호칭이 웹 디자이너라는 이름보다 더욱 중요해질지도 모릅니다.
오늘날의 웹페이지들이 네비게이션과 메뉴 정도 만을 남긴 간단한 인터페이스라면, 기술의 발전으로 인해 우리가 앞으로 겪게 될 인터페이스는 아마 지금보다 더 유동적이고 개인에 최적화된 것들을 요구하게 될 것입니다.
피할 수 없이 받아들여야만 하는 이 흐름은, 우리가 UI 작업을 더욱더 세밀하게 해야 한다는 것을 의미합니다.
자, 그럼 우리가 정확히 어떤 것들을 기억해야 하는지 살펴보도록 하겠습니다.
1. 명확성의 법칙(Law of clarity)
유저는 확실한 의미전달이 되지 않는다면 그 인터페이스를 사용하려 하지 않습니다.

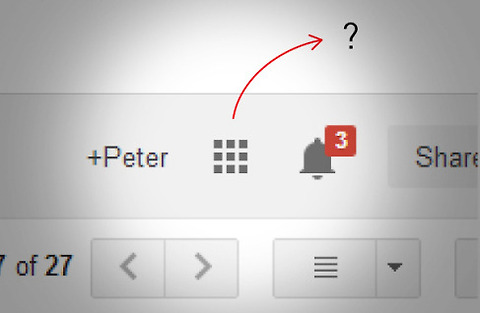
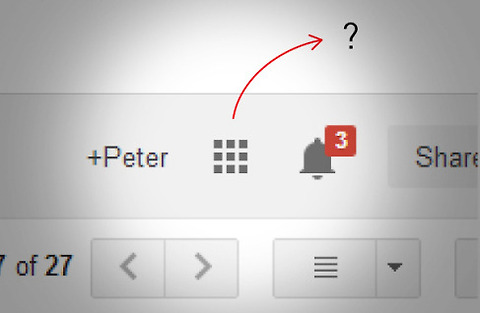
혹시 지메일(Gmail)을 사용하고 계신가요? 저는 사용한지 좀 되었는데요. 최근 업데이트 이전까지만 하더라도 페이지 상단에 굉장히 명확한 텍스트 형식의 네비게이션 바를 달았었죠. 구글 캘린더, 드라이브, 시트 등 여러 구글 서비스들을 버튼 클릭 한번으로 사용 할 수 있게 되어 있었습니다.
그런데 구글은 갑자기 애매모호한 아이콘 하나로 모든 것을 ‘단순화’ 하고자 하였습니다. 결과적으로는 대부분의 사람들이 그 아이콘을 알아보지 못했고, 지메일은 결국 유저들의 원성을 들어야만 했죠.
사람들은 자신들이 이해하지 못하는 것들은 대부분 바로 지나쳐버립니다. 그건 인간의 자연적인 본능이죠. 어떤 기능인지 추측할 수 없는 인터페이스는 피하세요. 다들 그게 무엇인지 굳이 알고 싶어하지 않을 겁니다.
2. 우선순위의 법칙(Law of preferred action)
작업의 우선순위가 무엇인지 알 수 있다면 유저로서는 훨씬 더 수월해집니다.

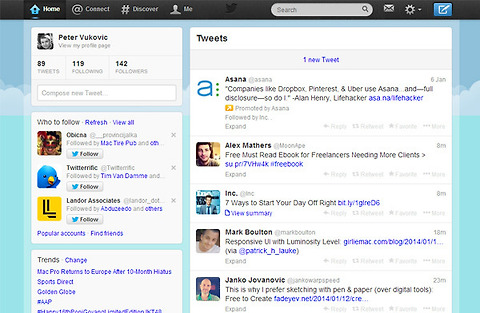
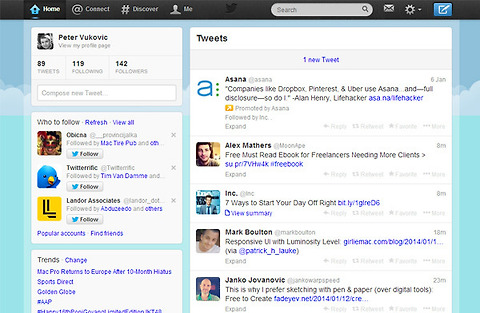
위의 트위터(Twitter) 화면을 보세요. 새로운 유저가 이 화면을 본다면 무엇부터 해야 한다고 생각할까요?
물론 순서대로라면 트위터에 글부터 써야 하겠죠. 하지만 오른쪽 상단에 ‘새 트위터 작성하기’ 버튼은 상당히 명확하지 않습니다(1번 명확성의 법칙을 보세요). 그리고 왼쪽 사이드바에 있는 ‘새 글 입력창’은 또렷하게 드러나지 않고 배경색에 묻혀 버리기까지 하죠.
온전히 디자인적 시각으로만 바라보았을 때, 트위터에서는 아무래도 유저들이 검색을 하기를 바라거나 왼쪽 상단의 네비게이션 메뉴를 사용하기를 바라는 것 같습니다. 저 요소들이 가장 유명하니까요.
유저들로 하여금 다음에 무엇을 해야 할지 고민하게 만들어서는 안 됩니다. 우선순위는 반드시 확실해야만 합니다.
3. 문맥의 법칙(Law of context)
유저는 자신이 수정하고 싶은 내용의 설정 인터페이스(버튼)가 문맥상 그 내용 가까이에 있기를 원합니다.

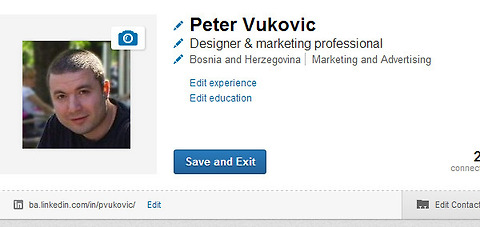
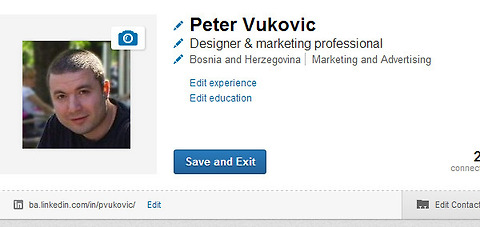
여러분은 페이스북(Facebook)에서 이름을 어떻게 수정하시나요? 오른쪽 상단의 설정에 들어간 후, 계정 설정에 들어가서, 이름을 찾아서 클릭하고, 수정 버튼을 누를 겁니다. 링크드인(LinkedIn)에서는 어떻게 이름을 수정할 까요? 이름 옆에 연필 모양 버튼을 클릭하면 끝입니다.
유저들은 항상 인터페이스가 자신들이 수정하고 싶은 내용 옆에 있기를 원합니다. 이것은 실생활에서도 마찬가지로 적용되죠. 옥수수로 팝콘을 해먹고 싶다면, 전자레인지로 가서 전자레인지에 달려있는 버튼을 누르겠죠.
만약 전자레인지가 당신에게 계단을 내려가서, 지하실 문을 열고, 전기통을 열어서, 그 안에 있는 G-35버튼을 클릭하여 팝콘 프로그램을 가동해야 한다고 한다면(페이스북의 이름 바꾸는 작업과 비슷하다고 할 수 있죠) 상당히 편리하지 않을 겁니다.
유저들을 위해 간단하게 배치하세요. 무언가가 수정, 변경, 혹은 설정이 가능한 요소라면 그 설정 버튼을 문맥상 바로 그 옆에다가 둘 수 있도록 하세요.
4. 기본 설정의 법칙(Law of defaults)
유저는 거의 대부분 기본설정을 바꾸지 않을 겁니다.
이 전화 벨소리에 익숙하신가요? 당연히 익숙하실 겁니다. 한때 지구상에서 가장 유명했던 벨소리이니까요. 왜냐구요? 그건 이 벨소리가 핸드폰에 기본으로 설정된 벨소리였고 대부분의 사람들이 바꾸지 않았기 때문이죠.
기본 설정이 얼마나 강력한지는 아래 예시만 보아도 알 수 있습니다.
– 대부분의 사람들은 기본으로 설정된 배경화면과 벨소리를 그대로 사용한다.
– 대부분의 사람들은(당신을 포함하여) 집 TV 세트의 기본설정을 수정하여 사용하지 않는다.
– 대부분의 사람들은 기본 설정된 냉장고 온도를 바꾸지 않는다.
기본 설정은 눈에 크게 띄지는 않지만 이미 우리 세상을 지배하고 있습니다. 그러니 반드시 기본 설정이 최대한 간편하고 효율적일 수 있도록 해주세요. 아마 대부분의 사람들은 그것을 바꾸지 않을 테니까요.
5. 유도의 법칙(Law of guided action)
유저는 당신이 어떠한 행동을 유도한다면 아마 그렇게 할 겁니다.

유저가 무언가 하기를 ‘기대’하는 것과 실제로 그것을 ‘요청’하는 것은 다릅니다.
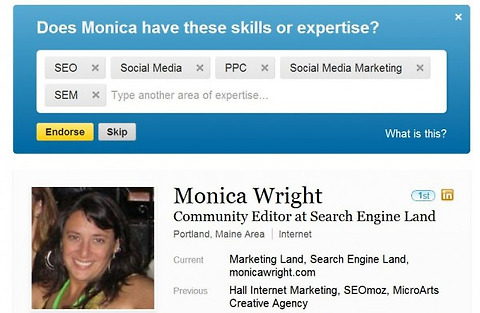
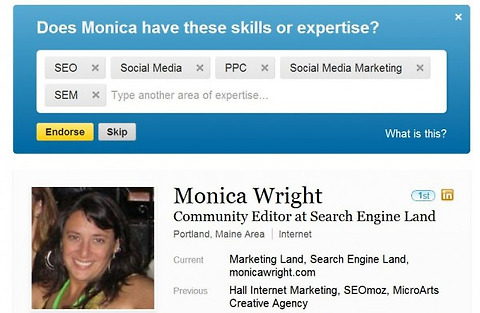
예를 들어 처음 링크드인에서 추천(endorsement) 기능을 만들었을 때, 이 기능이 무엇인지에 대해서 유저들 스스로 알아내기를 바라지는 않았습니다.
대신 그들은 눈에 명확하게 띄는 추천 배너를 오른쪽 상단에 나타나도록 하였죠. 여기에 ‘사람은 기본적으로 서로 추천하는 것을 좋아한다’는 사실이 더해져서 결국 이 기능을 큰 성공으로 이끌었습니다.
여기서 우리가 배울 수 있는 것은, 만약 유저가 무엇인가를 하기를 바란다면 주저하지 않고 ‘물어봐야 한다’는 것입니다.
6. 피드백의 법칙(Law of feedback)
유저는 당신이 명확하고 지속적인 피드백을 줄 때 더욱 확신을 가지게 됩니다.

이것은 아주 간단한 규칙입니다. 인터페이스가 유저에게 더 지속적으로 커뮤니케이션 할 수록, 유저는 더욱 확신을 가질 수 있습니다.
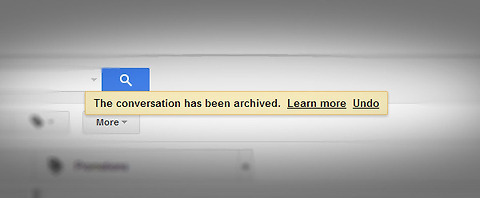
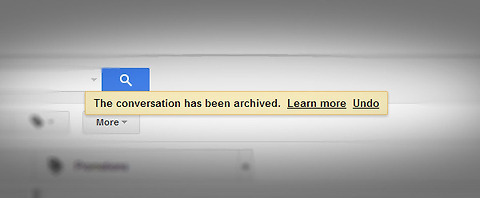
지메일은 좋은 피드백 기능을 가진 서비스의 훌륭한 예입니다. 여러분이 하는 모든 행위에서 지속적인 피드백을 받을 수 있습니다. 더 알아보기(Learn more), 되돌리기(undo), 기능을 통해서는 더 깊이 배울 수도 있죠. 이것은 유저 자기 자신이 인터페이스를 통제하고 있다는 느낌을 주고 더불어 제품을 다시 사용하고 싶다는 확신을 줍니다.
7. 간편함의 법칙(Law of easing)
유저는 복잡한 과제라 하더라도 단계별로 나누어 간편하게 주어진다면 그것을 실행 할 확률이 높습니다.

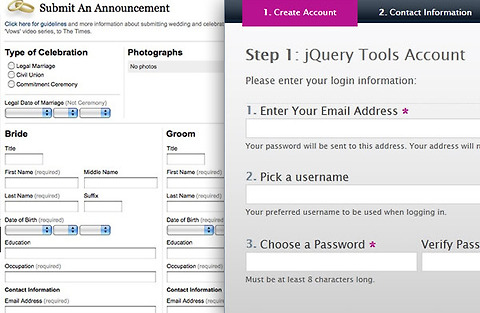
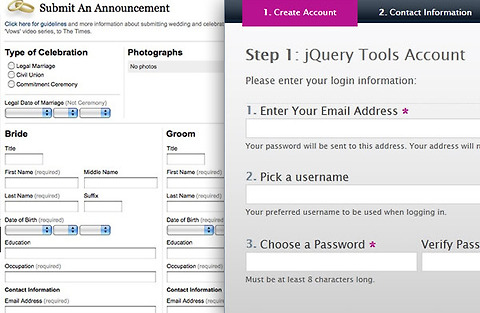
왼쪽과 오른쪽의 양식을 비교해보세요. 둘 다 비슷한 양의 항목이 있지만 오른쪽이 훨씬 더 작성하기가 편하죠.
우리 모두는 길고 복잡한 형태의 양식은 지겹고 번거롭기 때문에 싫어합니다. 하지만 그것을 상단의 메뉴에 둘로 나누어 놓는다면, 훨씬 더 관리하기가 쉬워지죠.
이것이 바로 간편함의 법칙입니다. 사람들은 차라리 하나의 큰 과제보다는 10개의 작은 과제를 해결하려 합니다. 작은 과제들은 우리가 힘들다고 느끼지 않게 해 줄 뿐더러, 과제를 해결 할 때마다 성취감을 주기도 하죠.
과연 이것들은 ‘유의사항’일까요, 아니면 반드시 지켜야 할 ‘법칙’일까요?
제가 위에서 단호하게 ‘법칙’이라는 단어를 사용한 이유가 있습니다.
이 법칙들을 위반 했을 시 단 한번도 좋은 결과가 나오는 것을 보지 못했기 때문이죠.
반농담이지만, 이 법칙들을 어길 시에는 항상 나쁜 결과가 따릅니다. 그것은 주로 이 불쾌한 인터페이스에 대해 성난 유저들이죠.
UI 디자인은 아주 세밀하고 책임이 막중한 작업입니다. 위의 법칙들은 그 역할을 수행하는데 있어 조금이라도 도움이 될 겁니다.
만약 이 7가지 UI 디자인 법칙들을 어기고자 한다면, 반드시 그에 합당한 이유가 있기를 바랍니다.
[원문] 7 unbreakable laws of user interface design by Peter Vukovic
본문은 99 Designs의 Peter Vukovic가 작성한 ‘7 unbreakable laws of user interface design‘을 원작자의 동의하에 번역 및 게시한 글입니다.