
5년이상 서비스되던 네이트온 원격제어 사이트를 리뉴얼 중이며,
이 페이지는 리뉴얼에 사용되는 UI를 템플릿화 한 곳 입니다. (8월 중 오픈) – 2012.7 현재 개발중
[멋진광고] With 10 years of life
참 잘 만든 광고네요. 찬찬히 보면서 어떤 광고일까 맞춰보세요~ ^^
통화(Currency) 기호(원₩,엔¥, back slash) 사용시 주의점
HTML에 한화 (원)기호를 표시하는데 키보드의 “Back slash”가 언어별로 다르게 표기되는 부분이 있어서 검색도중 “chan님의 스프링노트”에 정리가 잘되어 있어서 발췌 하였습니다.
컴퓨터에서 통화기호의 표현 방법
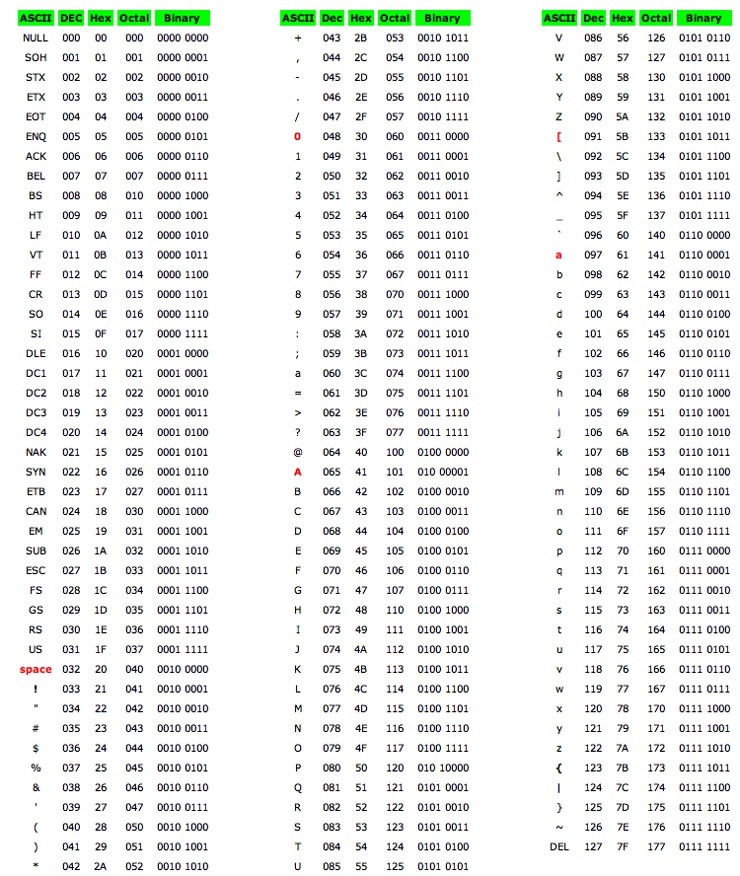
컴퓨터에서 글자를 표현하기 위해서 특정값과, 특정 글자를 연결해 두었다. ( 0x41은 A, 0x42는 B … )
이러한 조합은 미국에서 제일 처음 만들었고, 이 조합을 쉽게 볼 수 있도록 만든것이 이를 ASCII Code Table이다.

이러한 조합은 미국에서 만들었기 때문에, 미국의 통화를 표현하는 $ 기호는 존재하나,
한국의 통화기호인 ₩(원)표시나 일본의 통화기호인 ¥(엔) 에 대한 표현 방법이 존재하지 않는다.
한국/일본의 통화기호 표현 방법
한국과 일본은 자국의 통화기호인 ₩(원) 혹은 ¥(엔) 글자를 넣기 위해서
위의 표에서 Hex 5C (0x5C)에 ” \ (back slash) “가 아닌 자국의 통화기호를 표시하도록 했다.
Font의 지원
특정 글자는 특정 번호와 연결되고, 이 번호와 그려질 모양이 mapping되어 있는것이 Font이다.
Font의 종류에 따라서 특정번호에 그려질 그림은 서로 다를 수 있다.
위의 그림에서 알 수 있듯이 Hex 5C (0x5C) 번호에 대하여 굴림체(한국어지원 폰트)에서는 ₩ 글자 모양을 가지고 있고, MS Gothic(일본어지원 폰트)에서는 ¥ 글자 모양을 가지고 있다.
의도하지 않은 통화기호가 보이는 문제
한국과 일본 사용자들이 사용하는 OS에서는 자신의 언어를 표현할 수 있는 font를 쓰고 있으며,
이 font들은 0x5C index에 ₩(원) 혹은 ¥(엔) 을 그릴 수 있도록 해 두었다.
그러므로 사용자들은 당연하게도 통화기호를 쓰기 위해서 0x5C 를 사용하게 된다.
통화기호 표현을 위해서 Hex 5C (0x5C) 를 사용한 문서는 어느 font로 보여지느냐에 따라서 서로 다른 통화 기호가 그려 질 수 있으므로, 원화로 계산되어야 할 가격이 엔화로 보여져 문서의 의미가 바뀌는 문제가 발생할 수 있다.
Unicode에서의 통화기호 정의
Unicode에서는 각국의 통화기호를 새로운 index에 설정해 두었기 때문에, 이러한 문제를 해결할 수 있다. 유니코드의 이미 정의된 통화기호인 0x20A9(won sign)이나, yen sign(0x00A9)를 사용하면
어떠한 Font로 그려지느냐에 상관없이, 원하는 통화 기호를 정확하게 표현할 수 있다.
결론
Hex 5C (0x5C)인 ” \ (back slash) ” 기호는 Font에 따라서 서로 다르게 보일 수 있으므로, 통화기호로 사용하기에는 문제가 발생할 여지가 있다.
그러므로 되도록이면 Unicode에 정의된 통화기호를 사용하여 문서를 작성하는것이 좋다.
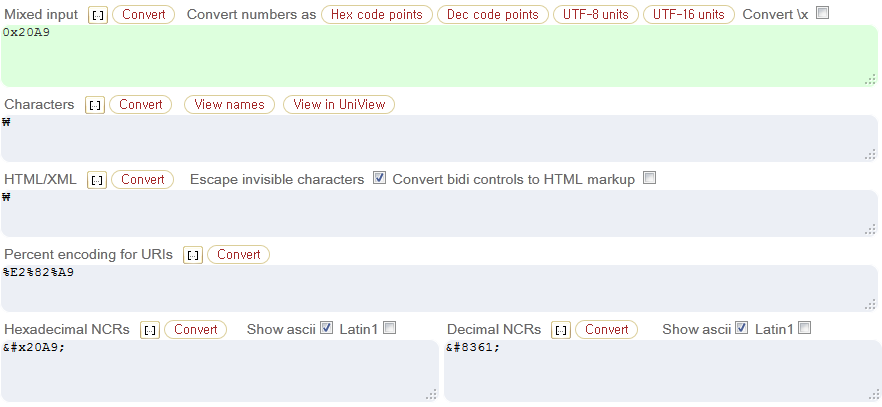
유니코드를 HTML에서 사용 가능하도록 변환해 주는 사이트 [바로가기]

아래 Hexadecimal, Decimal을 사용하면 됩니다.
IE6 점유율 1년전과 지금(2012).
2012년 1월1일 방송통신위원회 및 관련 기관에서 IE6지원중단 및 업그레이드 권고를 공식화시키면서 브라우저 점유율에 변화가 있을것이라 예상하고 약 6개월이 지난 후 점유율 조사를 해보았습니다.
조사 국가는 한국과 IE6사용율이 가장? 많은 중국을 기준으로 하였습니다.
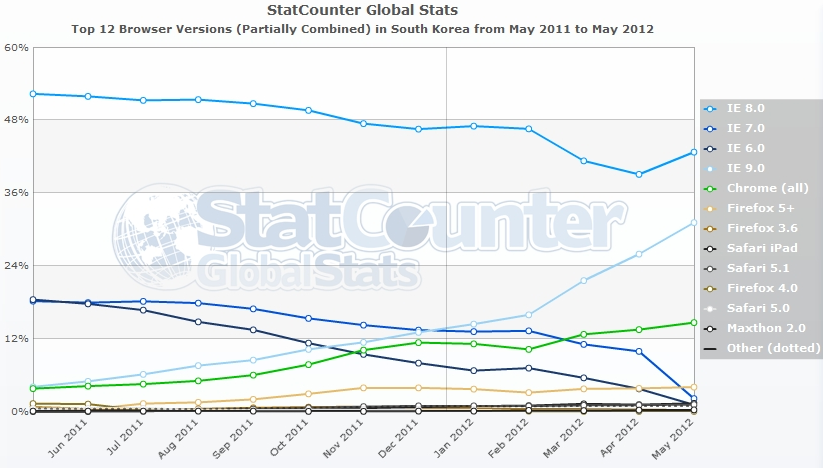
먼저 한국부터 보면 다음과 같습니다. (기준 2011년 5월 ~ 2012년 5월)

2011년 5월에는 18.4%의 점유율을 보였지만, 1년이 지난 2012년 5월에는 1.1%로 사용자가 많이 줄었습니다.
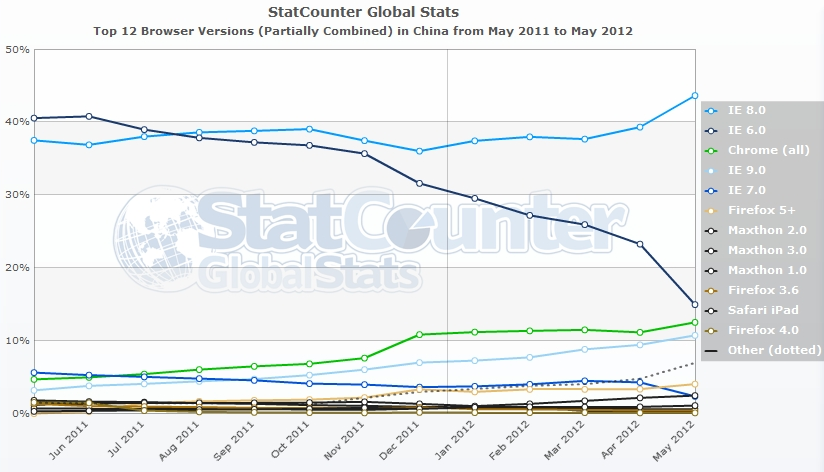
다음은 중국입니다.

중국은 2011년 5월 40.5%에서 2012년 5월에는 14.9%로 급격히 하락하는 중입니다. 이외 일본은 3.6% -> 0.8%로 IE6사용자가
전체적으로 감소하고 있는 모습입니다.
IE6가 크로스브라우징 작업량의 큰 부분을 차지하고있기 때문에 관심있게 지켜보고 있는 중인데 웹서비스 개발을 하실 때
국가별로 차이는 있지만, IE6 사용자가 있기 때문에 “지원 불가”가 아닌, 지원은 하되 “업그레이드 권고 메시지”를 보여주고 IE6사용자를 점차 줄이는 방법을 택한다면, 2013년에는 IE6크로스브라우징을 제외하고 작업할 수 있는 날이 올거라 예상해 봅니다.
참고사이트 : http://gs.statcounter.com/