CSS3 Simple Loader 소개합니다. Loader 이젠 심플하게 CSS3로 처리하세요!
카테고리 보관물: Tip
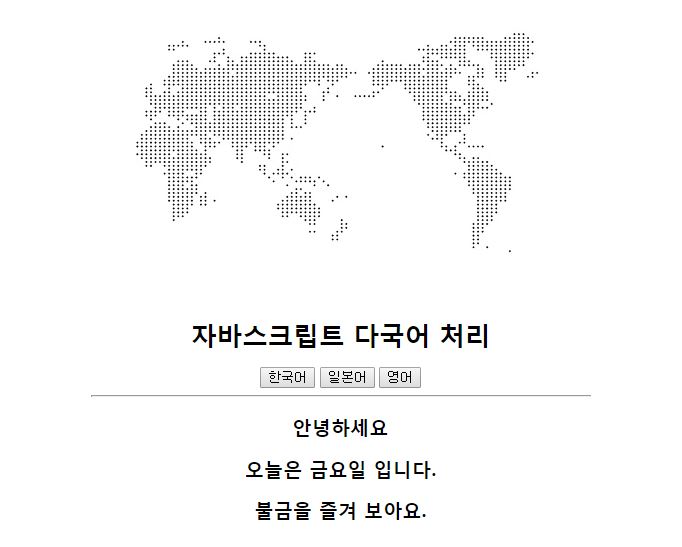
JavaScript Localization (다국어처리)
간단히 JavaScript Localization (다국어처리) 방법에 대해 소개합니다.
글로벌유저를 대상으로하는 프로젝트는 다국어처리가 필요합니다.
이때 보통 정적인 페이지는 서버에서 언어코드로 HTML의 해당언어와 대체해서 처리합니다.
하지만, 때론 개발 환경과 용도에 따라 클라이언트단에서 다국어 처리가 필요한 경우도 있어서
JavaScript로 다국어 처리하는 방법을 간략하게 정리해보았습니다.

링크: http://jsbin.com/losejo/edit?html,js,output
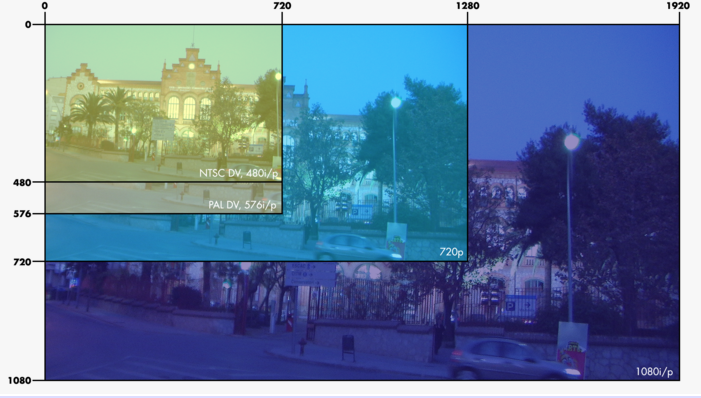
해상도 단위 정보 Resolution
WebRTC API를 이용한 영상회의 프로젝트에 Peer to Peer가 연결된 상태에서 Resolution(해상도) 변경을 해야하는 이슈가 있어서 관련 내용을 정리해 보았습니다. (해상도 단위 정보 Resolution)

Below are most of the more modern display modes:
| Mode Name | Resolution |
|---|---|
| 90p | 160×90 |
| 180p | 320×180 |
| 240p | 352×240 |
| 360p | 640×360 |
| 720p | 1280×720 |
| 1080p | 1920×1080 |
Below are the wide-screen and standard PC screen resolutions:
| Mode Name | Resolution |
|---|---|
| w288p | 512×288 |
| w448p | 768×448 |
| w576p | 1024×576 |
| VGA | 640×480 |
| SVGA | 800×600 |
| XGA | 1024×768 |
| SXGA | 1280×1024 |
Below are the historical display modes:
| Mode Name | Resolution |
|---|---|
| CIF | 352×288 |
| QCIF | 176×144 |
| SQCIF | 128×96 |
| 4CIF | 704×576 |
| 16CIF | 1408×1152 |
OpenWebRTC

OpenWebRTC 는 에릭슨 연구소에서 만들어낸 WebRTC(Web Real Time Communication) 기반의
프레임워크인데요, 이 프레임워크를 WebRTC 분야의 활성화를 위해 2014년 10월에 오픈소스로 공개했습니다. (기사전문: 에릭슨, 구글·애플 제치고 웹RTC 표준 앞장)
이 오픈소스가 얼마나 완성도가 있고 쓸모있는지는 좀 더 지켜봐야 겠지만,
분명한것은 웹에서 영상통화를 하기 위해서 설치해야했던 플러그인들은 이제 필수가 아니게 되었습니다. 그 이유는 순수하게 브라우저에서 지원하는 API를 이용해서 구현이 가능해졌고, 사용자들은 다양한 디바이스에서 손쉽게 상대방과 얼굴을 마주 볼 수 있게 되었습니다.
저도 현재 관련 프로젝트를 진행중이지만, WebRTC는 영상통화 이외에도 DataChannel API를 이용해서 P2P 통신이 가능하기 때문에 실시간 파일공유를 기본으로 활용 범위는 무궁무진합니다.
다음에 시간을 내서 기존에 정리했던 자료들도 한번 공유 해보려고 합니다.
오늘은 불금이니 이만 ㅋㅋ
[참고]