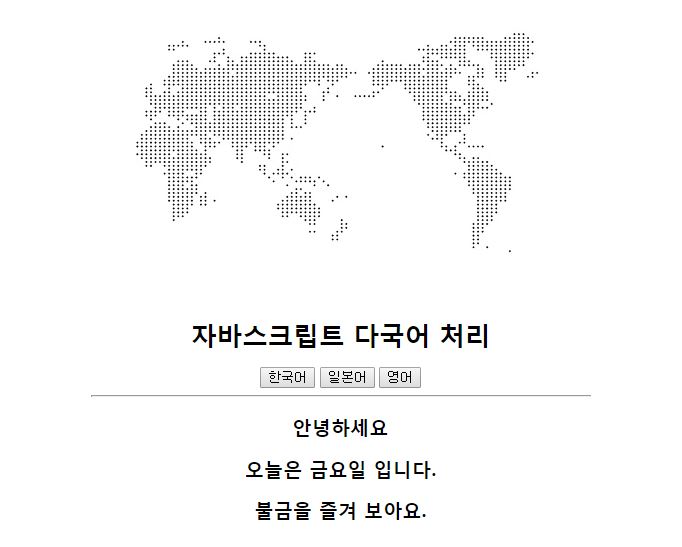
간단히 JavaScript Localization (다국어처리) 방법에 대해 소개합니다.
글로벌유저를 대상으로하는 프로젝트는 다국어처리가 필요합니다.
이때 보통 정적인 페이지는 서버에서 언어코드로 HTML의 해당언어와 대체해서 처리합니다.
하지만, 때론 개발 환경과 용도에 따라 클라이언트단에서 다국어 처리가 필요한 경우도 있어서
JavaScript로 다국어 처리하는 방법을 간략하게 정리해보았습니다.

링크: http://jsbin.com/losejo/edit?html,js,output