내 서비스를 다른 서비스 보다 사랑받는 서비스로 만들고 싶은 고민을 하고 있다면 한번 읽어 보세요!
저도 읽고 싶었는데 계속 회사 일에 치어서 몇장 못보다 휴가를 몇일 내고 하루 몰아서 보았네요
주된 내용은 “수많은 사이트들 중에 왜 내가 만든 서비스를 사람들이 써야 하는가“란 질문을 던지고 직관적인 서비스를 만들기 위해 유의할 점과 사용성 평가 방법들에 대해 소개하고 있습니다.

아래 내용은 책 내용을 일부를 메모 한거에요~
[훑어보기]
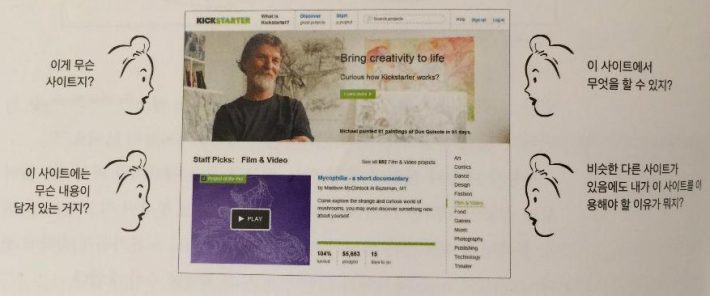
- 잘 만들었다고 생각하면 임의로 던저진 페이지에서 평가하라.

- 이 사이트는 무슨 사이트인가? (사이트 ID 로고)
- 내가 지금 무슨 페이지에 있는가? (페이지 이름)
- 이 사이트의 GNB 섹션은 무엇인가? (상단 메뉴)
- 현재 페이지의 내비게이션 상태는 어떠한가 (로컬 네비)
- 전체 사이트 구성에서 현재 위치는 어디에 해당하는가 (‘현재위치 표시’)
- 검색은 어떻게 하는가?
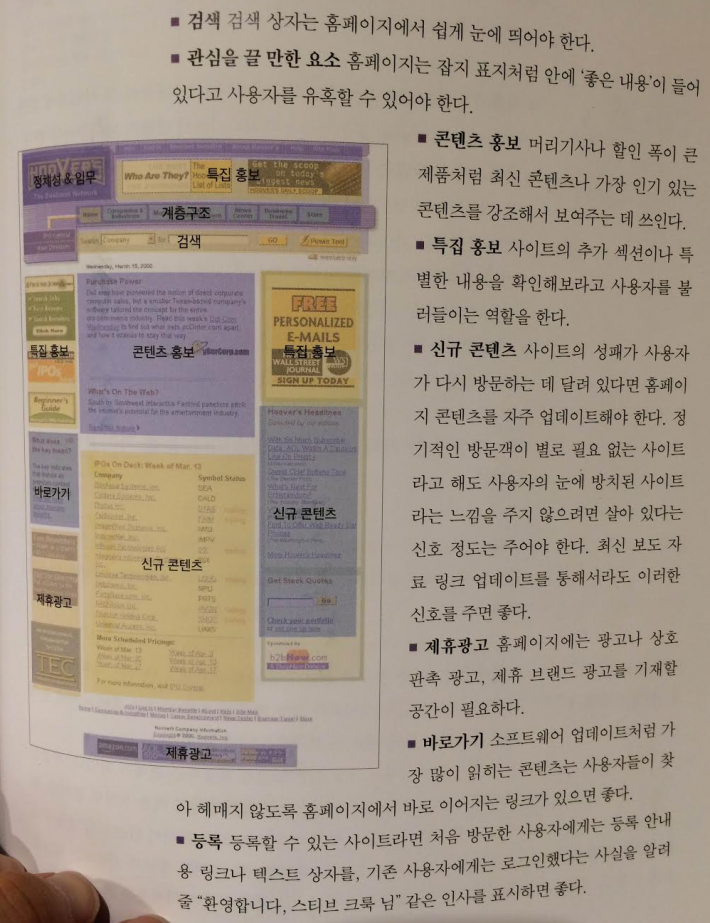
- 중요한 메시지는 이렇게 전달하라
- 테그라인
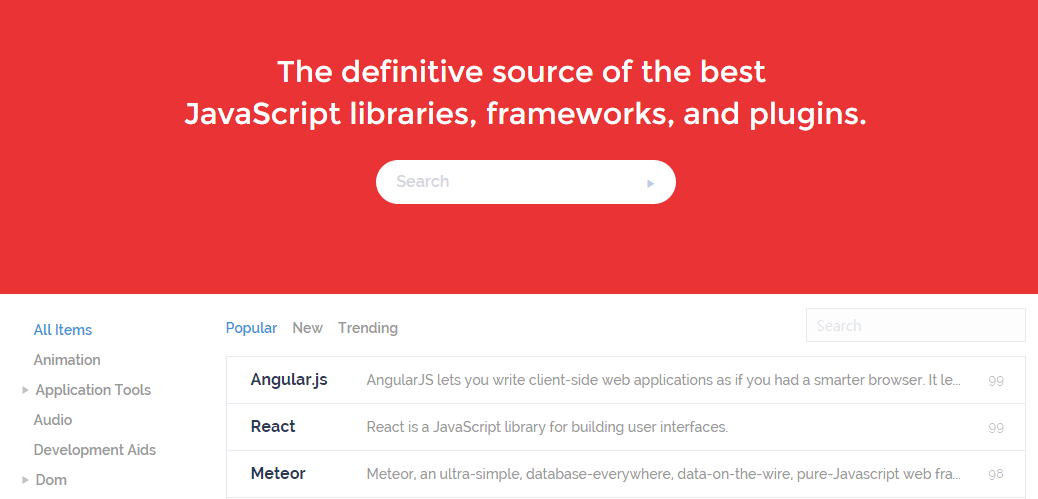
사이트ID바로 옆 공간은 몸값이 가장 비싼 곳 중 하나다. 사이트 로고에 시각적으로 연결된 문구가 테그라인이며이 문구가 사이트 전체를 설명한다는 사실을 안다. 좋은 테그라인은 충분한 내용을 담고 있되 과하게 길지 않아야 하고 6~8 단어 정도가 적당.
- 환영문구
환영 문구는 사이트를 간단하게 설명하는 문구다. 홈페이지 상단 왼쪽이나 중앙의 콘텐츠 부분처럼 홈페이지에서눈에 잘 띄는 자리에 놓이므로 방문자의 시선을 처음에 사로 잡는다.
- 더보기
혁신적인 제품이나 비즈니스 모델은 일정 분량의 설명을 필요로 하는 경우가 많다. 일반 사용자는 통상적으로 그런 설명을 끝까지 읽을 정도로의 인내심을 보이지 않는다.
- 필요한 만큼 공간을 마음껏 사용하라.
어떤 사이트인지 이해하지 못하는 사용자가 있다는 걸 인지하고 사이트의 주된 서비스 나 목적을 알 수 있게 적절히 설명해야 한다.
- 필요 이상의 공간을 사용하지 마라.
기본적인 내용을 전달하는데 굳이 넓은 공간을 쓰지 않아도 되는 사이트가 대부분이다. 그리고 홈페이지 전체를 메시지 전달에 할애하면 사용자의 몰입도가 떨어지기 쉽다. 메시지는 간견하게 전달하라. 요점을 전달할 정도면 충분하니 일부러 길게 만들지 마라. 좋은 특징을 모두 나열할 필요도 없다. 중요한 몇 가지만 언급하라.
- 기업 강령을 환영 문구로 사용하지 마라.
미스 아메리카 결슬에 오른 후보라도 되는것처럼 홈페이지에 기업강령을 적어 좋는 경우가 많다. "XYZ사는 급성장하고 있는 무슨 무슨 분야의 문제들에 대해 세계적인 수준의 해결책을 제공합니다...” 하지만 그런 글을 아무도 읽지 않난다.
- 테그라인
- 사이트 구조 참고

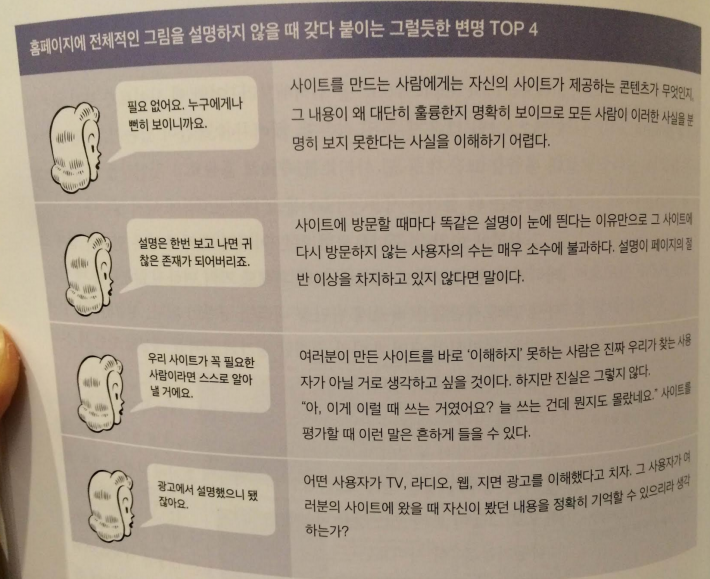
- 홈페이지에 전체적인 그림을 설명하지 않을 때 갖다 붙이는 그럴듯한 변명 TOP4

[사용성 평가]
- 사용성을 정의 할 때 핵심적인 속성으로 항상 세가지를 꼽는다.
- 평균수준(심지어 평균 이하)의 능력의나 경험을 가진 사람이 무언가를 성취하는데 [유효성]
- 사용할 특정 물건의 사용법을 스스로 알아낼 수 있어야 한다. [학습 용이성]
- 단, 얻는 가치에 비해 수고를 적게 들여야한다 [효율성]
- 사용성 평가에 대한 몇 가지 진실
- 훌륭한 사이트를 만들려면 반드시 평가해야 한다.
- 평가 참가자가 한명 뿐이어도 좋다. 그렇게라도 평가를 하는 편이 아예 안하는 것보다 100% 낫다.
- 프로젝트 초기에 진행한 평가가 프로젝트 후반에 진행한 평가보다 낫다. 설사 초기 평가 대상자가 1명 뿐이고 후기 평가 대상자가 50명이 된다고 하더라도…
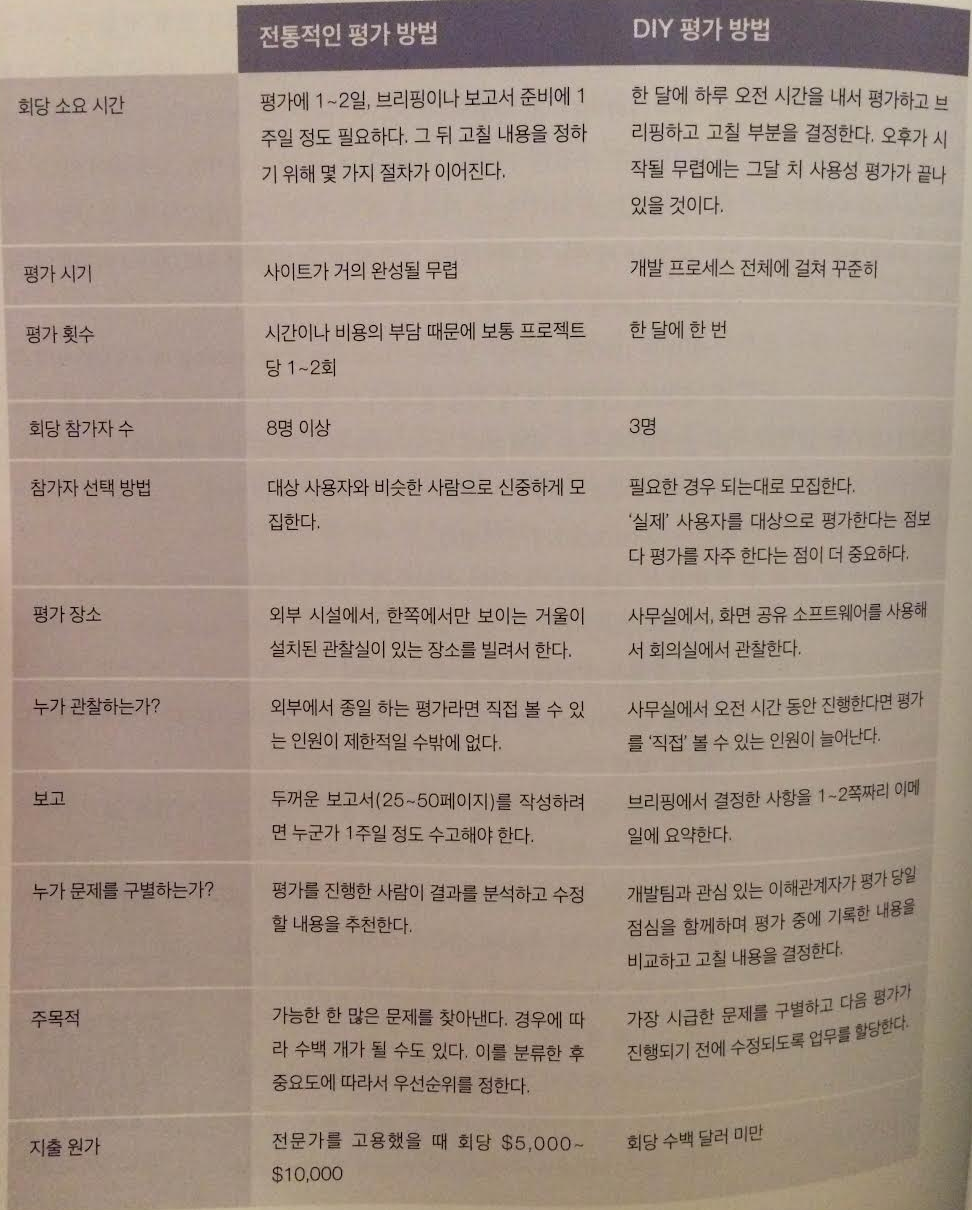
- DIY 평가 방법

- 평가 주기는 어느정도가 좋을까?
- 단순하므로 지키기 쉽다
한달에 한번 오전 한나절 정도의 시간이 평가를 위해 팀원 다수가 함께 낼 수 있는 시간의 한계.
- 그 정도면 필요한 내용을 얻을 수 있다
사용자 3명을 관찰해서 얻은 결과만으로도 다음 달 평가 전까지 팀원을 바쁘게 할 만한 충분한 양의 업무가 생길것이다.
- 언제 평가할지 결정하는 수고를 덜어준다
매달 세번째주 목요일 처럼 주기적인 일정을 정하는것이 바람직하다. 특정 업데이트전에 하는것이 아니라 매달 하더라도 매번 개선할 사항들은 나오기 마련이기에 평가할 내용이 부족할 일은 없을 것이다.
- 사람들의 참석률이 높아질 확률이 높다
정해진 일정에 따라 오전 시간만 들이는 거라면 시간 내기가 비교적 쉽다
- 평가는 어디서 하는가?
함께 점심 식사를 하며 수집된 정보를 가지고 크리티컬한 문제부터 이야기 하라.
- 단순하므로 지키기 쉽다
- 사용자는 몇 명이 필요한가?
- 3명이면 충분하다.
- 이러한 평가의 목적은 무언가 증명하는것이 아니다.
무언가 증명하라면 정량적인 평가가 필요하다. 하지만 DIY평가는 정성적인 방법을 사용한다. 본인들이 만드는 것을 개선하기 위해 사용성 문제를 찾고 고치는 것이 평가의 목표다. 그 과정은 엄격과 거리가 멀다. 참가자에게 해야 할 일을 주고 그들을 관찰하면서 배운다. 실행으로 옮길 수 있는 통찰을 얻기 위해 하는 것이다.
- 모든 문제를 찾을 필요는 없다.
사실 평가를 통해 모든 문제를 찾는 것은 불가능한 일이다. 그리고 만약 찾는다고 해도 여러분에게 도움이 되지 않느다. 그 이유는 “한나절 동안 찾은 내용만으로도 한 달 작업량은 채우고 남는다
- 참가자 모집에 너무 많은 에너지를 쏱지 말고 상대평가하라.
전문분야 종사자도 좋지만, 일반 사용자도 사이트를 개발 의도에 맞게 적절하게 사용할 수 있어야 한다.
- 평과과제는 어떻게 정하는가?

[참고]
- 어포던스란
제품 디자인에 내포된 사용자가 어떻게 사용하면 될지 알려주는 시작적인 힌트를 가리킨다.
예) 아 이건 버튼이구나, 입력 인풋 이구나 당연히 알 수 있도록 하는것 시각적 힌트 - 빵부스러기 (Bread-crumb) 메뉴
아이를 버리는 새엄마의 계획을 알고 헨젤이 숲속에 빵 부스러기를 뿌려서 그레텔과 함께 집으로 돌아오는 길을 찾을 수 있었다는 것에서 유례 - 공유지의 비극
공유된 자원은 남용 때문에 반드시 파괴된다. - 사용자 테스팅
결과 전달 서비스 (www.usertesting.com)