Mobile Web View Test
모바일 전용 웹 사이트 제작시 뷰포트를 "width=device-width"로 설정 할 경우, 모바일 디바이스는 물리적 픽셀이 아닌 스크린 사이즈(points)로 동작하기 때문에 아래 내용을 참고하길 바란다.
모바일 전용 웹 사이트 디자인 가이드는 가로 320px 기준으로 개발자에게 전달하는것을 추천 한다.
현재 뷰포트: <meta name="viewport" content="width=device-width; initial-scale=1.0;" />
(뷰표트를 지정하지 않으면 width 980px로 기본 설정된다)
현재 접속된 모바일 정보
- 플랫폼:
- 브라우저 사이즈:
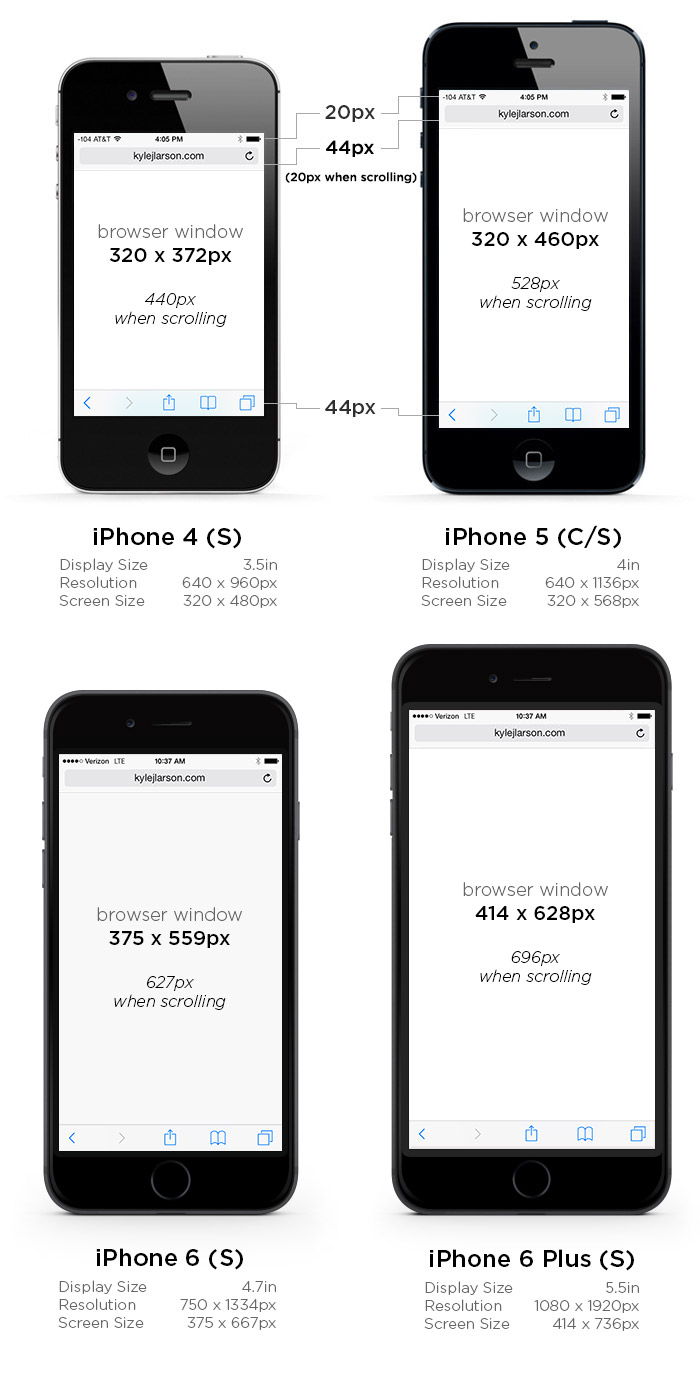
디바이스별 브라우저 해상도 픽셀 정보 (크롬 개발자도구 모바일테스터 참고)

- 아이폰4: 320 x 480
- 아이폰5: 320 x 568
- 아이폰6: 375 x 627
- 아이폰6+: 414 x 736
- 아이패드: 768 x 1024
- 갤럭시 S4: 360 x 640
HTML 폰트 크기
- 안녕하세요 14px
- 안녕하세요 28px
320x480 Image